- 40+ PHP Calendar With Events - Digital Design Journal
- Build An Event Calendar With PHP Using JQuery, Ajax, And MySQL
- Event Calendar Php Code Mysql Examples
In this article, I have developed an event calendar class that will populate all the days in a month based on the specified date, along with the events that we can add to the calendar.
While PHP doesn't include a built-in calendar API per se (without including additional extensions), it does, however, give you a broad range of date and time methods that we can use to manipulate. In addition, we can use these methods to populate the pages showing the days, weeks, and months of a particular year.
Aug 13, 2019 Extract this, and you will find a directory with the main script code: events. It provides two different versions of event calendars you could choose from. Classic Embeddable Events Calendar. In this version, you can embed a calendar in a PHP page of your website within a div or an iframe. New SEO-Compliant Events Calendar. PHP Event Calendar features day, week, month, year, agenda, and resource views. It includes built-in reminder support so you can deliver full-featured event scheduling management systems in the shortest possible time. Week View screen with events in different colors with recurring events in green. Week View screen with events in different. LtwCalendar is an event calendar programmed in PHP/MySQL. With ltwCalendar, you can add single events or recurring events. Everything is in a very customizable layout and should be very easy to integrate with your site. Printable months via PDF.
Why should I use the calendar class?
It's entirely up to you and your requirements. I have decided to take it upon myself to write my own class as I work on many projects that require an event-based calendar system. I've searched countless times for a minimal, dependency-free, and modern library. But couldn't find one that I could seamlessly integrate with my projects. Therefore, I created the PHP class that can easily be integrated with any project, whether the project's size is small or large.
Source
Create a new file Calendar.php and add the following code:
Add the following code to your stylesheet (CSS) or create a new file calendar.css:

How To Use
Include the class into your project and create a new instance.
We can specify a date while creating a new instance:
Add new events to the calendar:
We can specify the number of days the event should last by binding an additional value to the add_event method:
We can also change the color:
Only red, blue, and green will work (default is orange). You can add more colors to the CSS file.
We can populate the calendar in HTML format with the following code:
Example Code
Create a new file example.php and add the following code:
The stylesheet (style.css) for our example page:
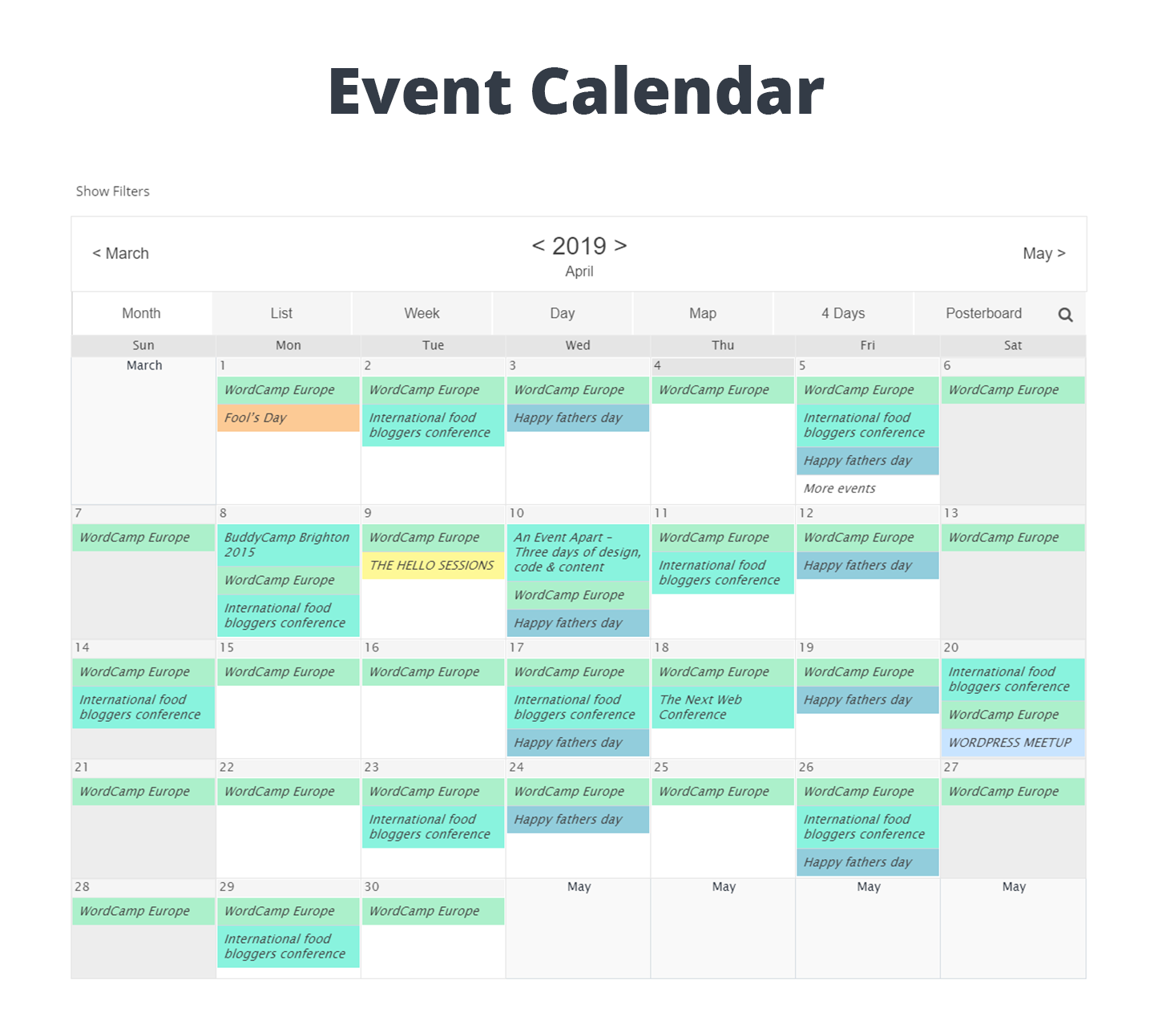
And now if we navigate to our example page, it will appear as the following:

Todo
- Add more methods to the class: remove events, etc.
- Export to different formats.
- Advanced package that will include AJAX, MySQL, and more.
Conclusion
40+ PHP Calendar With Events - Digital Design Journal
While the calendar class I've created is not a complete solution, it will most definitely help you integrate the class into any project seamlessly and extend the base code.
Build An Event Calendar With PHP Using JQuery, Ajax, And MySQL
Drop a comment below and let me know if you encounter any issues with the class. Don't forget to follow us on social media and share our articles as this will help our website grow, and we can provide more quality content.
Released under the MIT License.